Pengertian Layout – Kalau bicara soal layout, sudah pasti dong mengarah pada desain. Yaap, lebih tepatnya layout dalam desain grafis yang akan kita bahas kali ini.
Memadukan unsur-unsur atau elemen-elemen grafis adalah sebuah seni tersendiri dalam mengasilkan media komunikasi yang komunikatif, oleh karena itu dibutuhkan penataan yang tepat.
Pengorganisasian atau penataan unsur grafis tersebut dilakukan berdasarkan kriteria tertentu yang disesuaikan dengan tujuan dari pesan yang akan disampaikan.
Dalam dunia desain grafis, hal ini dinamakan dengan layout.
Pengertian Layout Beserta Contohnya
Apa itu Layout?

Pengertian Layout – Dalam bahasa layout memiliki arti tata letak. Layout merupakan sebuah sket rancangan awal untuk menggambarkan organisasi unsur-unsur komunikasi grafis yang akan disertakan.
Secara istilah, pengertian layout adalah usaha menyusun, menata dan memadukan unsur-unsur komunikasi grafis (seperti teks, gambar, warna dan lain-lain) menjadi media komunikasi visual yang komunikatif, estetik, persuasif, menarik, serta mendukung pencapaian tujuan secara cepat dan tepat.
Pertimbangan sangat diperlukan saat sedang mendesain suatu informasi seefektif mungkin. Tujuan utama dari layout adalah menampilkan elemen gambar dan teks supaya menjadi komunikatif dalam sebuah cara yang dapat memudahkan pembaca menerima informasi yang disajikan.
Disarankan bagi desainer grafis sebaiknya membuat berbagai alternatif layout hingga menemukan sebuah layout yang ideal. Hal ini dimaksudkan untuk menghindari hambatan yang mungkin terjadi pada proses selanjutnya.
[su_box title=” Freddy Adiono Basuki (2000)” box_color=”#777a86″]Fungsi layout adalah untuk mencapai keharmonisan, nilai estetis, ekonomis, dan komunikatif.[/su_box]
Prinsip Dasar Layout

Terdapat 4 prinsip dasar layout yang harus kita ketahui. Keempatnya itu adalah sebagai berikut:
1. Urutan (Sequence)
Pengertian Layout – Banyak yang menyebut sequence sebagai hierarki/flow/aliran. Kita harus menentukan dan mengurutkan mana yang harus dibaca terlebih dahulu hingga yang dibaca di akhir penyampaian.
Mengapa perlu ada sequence?
Karena jika keseluruhan komponen desain kita sama-sama kuat, hal ini akan memungkinkan para pembaca desain kita salah dalam menangkap informasi yang kita sampaikan.
Dengan adanya sequence ini, para pembaca akan dengan mudah fokus pada satu titik yang telah kita tentukan. Jadi maksud yang kita sampaikan akan dengan mudah diterima oleh pembaca.
2. Penekanan (Emphasis)
Pengertian Layout – Untuk mencapai prinsip sequence di atas juga diperlukan peran dari prinsip layout yang lain, yaitu prinsip emphasis ini. Emphasis atau penekanan ini adalah menekankan suatu urutan tertentu sesuai dengan sequence yang diinginkan.
Emphasis dapat diciptakan dengan beberapa cara, antara lain:
- Memperbesar ukuran objek atau font lebih dari yang lain.
- Mengatur warna agar kontras dengan background dan elemen desain yang lainnya.
- Menempatkan di posisi yang strategis serta dpat menarik perhatian. Pada umumnya, orang-orang membaca dari arah kiri ke kanan dan dari atas ke bawah. Jadi posisi yang pertama dilihat oleh pembaca adalah kiri atas.
- Style yang digunakan hendaknya berbeda dengan yang lain.
3. Keseimbangan (Ballance)
Pengertian Layout – Salah satu faktor agar sebuah desain dapat dinikmati adalah keseimbangan antar bagiannya. Pembagian berat pada bidang layout harus merata. Dalam hal ini, buka berarti bidang layout dipenuhi dengan elemen-elemen desain.
Namun lebih ke tata letak tampilan yang seimbang dengan peletakan yang tepat. Bukan lebih berat pada satu sisi yang akan memberikan kesan tidak enak dilihat.
4. Kesatuan (Unity)
Pengertian Layout – Pada prinsip kesatuan atau unity ini bukan hanya kesatuan dari elemen-elemen yang secara fisik kelihatan, tapi juga kesatuan antar fisik dan nonfisik. Keduanya itu adalah pesan dan komunikasi yang dibawa dalam konsep desain tersebut.
Jenis Jenis Layout
Dalam desain grafis, macam atau jenis layout terdiri dari 6 macam layout. Berikut uraiannya.
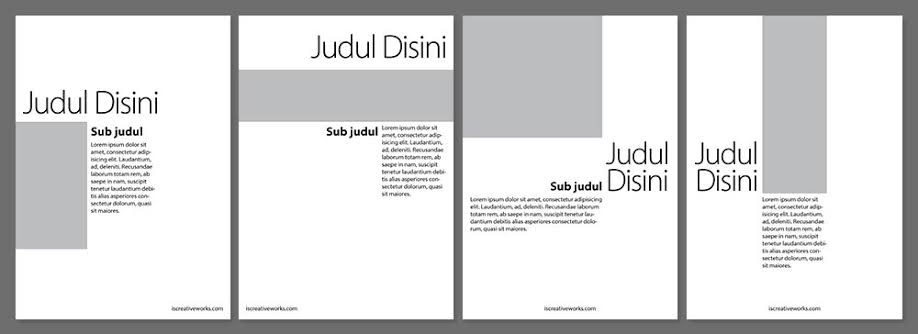
1. Mondarin

Pengertian Layout – Jenis layout yang pertama ini mengarah pada bentuk kotak, horizontal (landscape), atau vertikal (potrait). Pada layout ini setiap bidang akan sejajar dengan ruang presentasi yang berisi konten informasi atau gambar untuk membentuk komposisi yang konseptual.
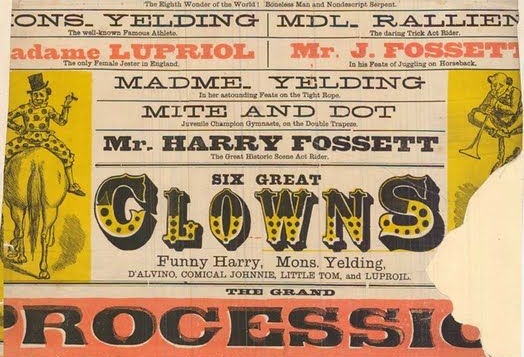
2. Circus

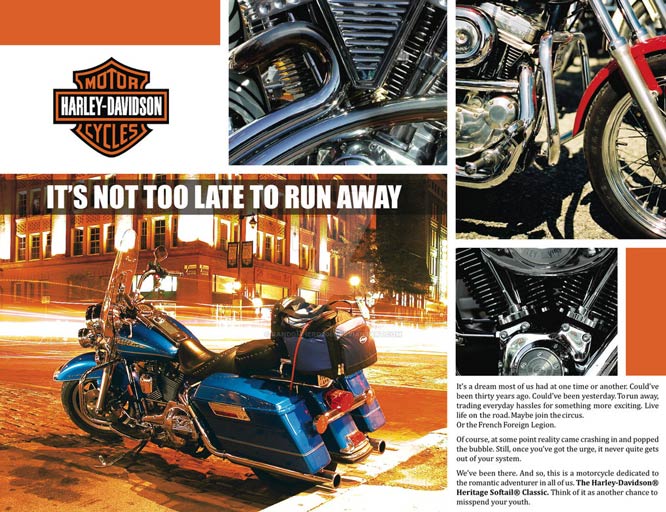
Pengertian Layout – Pada layout circus yang diterapkan bukan desain layout standar, tapi mengarah pada layout dengan elemen yang tidak teratur. Meskipun begitu tetap menghasilkan desain yang efektif.
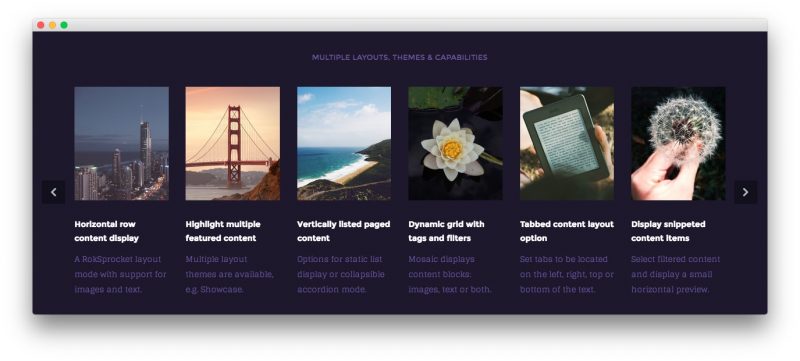
3. Multiple

Pengertian Layout – Sesuai dengan nama layout ini yaitu layout multiple, pada layout ini dibagi menjadi beberapa bagian atau tema dalam bentuk yang sama, seperti persegi, persegi panjang, kubus, balok, dan lain-lain.
4. Silhouette

Pengertian Layout – Jenis layout silhoutte atau siluet mengacu pada teknik ilustrasi atau fotografi yang menyoroti bentuk bayangan. Tampilan dari layout ini bisa berbentuk barisan teks, ilustrasi warna atau pembiasan warna yang halus dengan teknik fotografi.
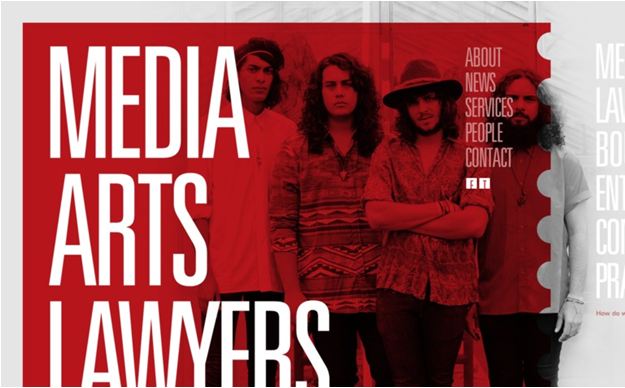
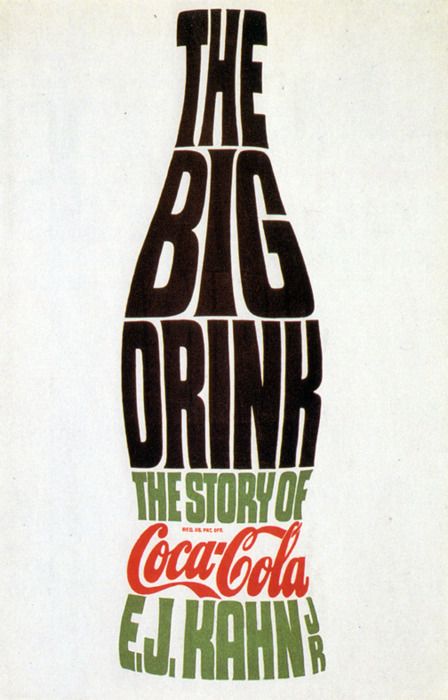
5. Big-Type

Big-type ini adalah jenis layout yang menekankan gaya penggunaan font berukuran besar sehingga dapat menarik perhatian pembaca. Hal ini bisa menjadi ciri khas dari jenis layout ini. Big-type biasa digunakan untuk membuat suatu judul atau desain poster.
6. Alphabet-Inspired

Layout alphabet-inspired fokus pada susunan huruf atau angka dalam urutan yang tepat sehingga bisa membuat kata-kata yang memiliki makna. Maksud dari penggunaan kata itu adalah untuk menyampaikan cerita atau informasi.
Elemen-Elemen Layout

Tahapan Membuat Layout

1. Membuat layout miniature atau sketsa kecil (thumbnail)
Ini adalah tahap perancangan dalam menentukan komposisi unsur-unsur yang akan ditempatkan. Visualisasinya masih dalam bentuk sket kolom teks dan kolom gambar.
2. Membuat layout kasar (abrupt lay out)
Pada tahap ini layout sudah berupa rancangan yang berbentuk gambar dan teks.
3. Membuat tata letak komprehensif
Ini adalah tahap terakhir yang mana kesuluruhan unsur sudah disusun dengan baik dan benar yang sudah siap cetak.
Grid pada Layout

1. Grid System
Sebuah grid diciptakan untuk solusi terhadap permasalahan penataan elemen-elemen visual dalam sebuah ruang. Untuk mempermudah menciptakan sebuah komposisi visual, maka digunakanlah grid system.
Seorang desainer dapat membuat sebuah sistematika untuk menjaga konsistensi dalam melakukan repetisi dari sebuah kompisisi yang sudah diciptakan melalui grid system ini.
Penggunaan grid system dalam desain grafis memiliki tujuan utama untuk menciptakan suatu rancangan yang komunikatif dan memuaskan secara estetik.
2. The Golden Section
The Golden Section atau proporsi agung menjadi dasar pembuatan ukuran kertas dan prinsip itu bisa digunakan untuk menyusun keseimbangan sebuah desain.
Proporsi agung juga dikenal dalam istilah deret bilangan fibonacci yaitu deret bilangan yang setiap bilangannya adalah hasil jumlah dari dua bilangan sebelumnya dan dimulai dari nol.
3. The Symetrical Grid
Pada grid simetris, halaman kanan akan berkebalikan persis seperti halaman sebelah kiri layaknya bayangan cermin. Pada grid ini memberikan dua margin yang sama, baik margin yang dalam maupun margin yang luar.
Sebagai desainer grafis, pastilah tidak asing tentang pembahasan mengenai layout ini. Bagi yang masih belajar semoga tulisan ini dapat bermanfaat dan dapat menambah wawasan.
Sampai di sini dulu pembahasan pengertian layout dan selengkapnya. SamangART Berkarya !!
Baca Juga Artikel Lainnya:











![[Lengkap] Pengertian Corel Draw, Sejarah, 7 Fungsi dan Keunggulan](https://wantek.id/wp-content/uploads/2023/03/Lengkap-Pengertian-Corel-Draw-Sejarah-7-Fungsi-dan-Keunggulan-300x210.webp)